当マニュアルは下記の通りの構成となっております。
マニュアル内には、使用しているJSの処理についての説明がありますが、デフォルトで使用する場合は読み飛ばして頂いても構いません。カスタマイズが必要なときに、参考として見て頂ければと思います。
マニュアルの目次
1. ファイル構造
このテンプレートのファイル構造は以下のようになっています。
| トップページ | index.php |
|---|---|
| 新着情報一覧ページ | index.php(WP) |
| 新着情報記事ページ | single.php(WP) |
| 404ページ | 404.php(WP) |
また、固定ページは当デモサイトでは使っていませんが、page.phpとして用意はしてあります。なので、WPの管理画面からの編集が可能です。(カスタマイズは適宜行ってください。)使用する際は、ヘッダー画像上にページタイトルとスラッグの大文字が出力されるようになっているので、スラッグの設定を忘れないでください。
cssファイルは、WPのstyle.cssと、レスポンシブについて記載がある、WPの中のCSSファルダ内のresponsive.cssになります。両ファイルともに、scssファイルで作成したので、合わせてnasに格納しております。
2. 画像サイズについて
このテンプレートで使用する画像の推奨サイズは下記の通りです。それ以外は、基本的にPIXTAの縦横比または自動的に切り取られて表示される仕様になっています。
i. トップページ
●横長画像

こちらの要素はPCでのみパララックスが効いています。画像の表示領域は75vw×35vwに設定しているので、縦横比は13:7になります。画像サイズの細かい指定はありませんが、この縦横比よりも縦の値が大きい画像をご利用ください。
●3カラム部分

縦横比1:1の正方形の画像をご利用ください。
●2カラム部分

こちらの画像は縦横比の指定はありませんが、あまりにサイズを変えるようでしたら、画像サイズに合わせてテキスト部分のパララックスの数値を変えてください。(参照はこちら)
ちなみに、当デモサイトで使用している画像サイズは1500×850です。PIXTAのデフォルトサイズ(2000×1333)でもおかしくない程度に設定はしてあります。
●ギャラリー

トップページのフッターの上部にあるギャラリーです。こちらの画像は自動的に正方形で切り取られ、表示されます。画像の中心に合わせて切り取られて表示されるので、必要な場合は調整した画像を入れてください。
ii. 下層ページ
●ヘッダー画像

画面サイズによって、表示される高さが変わります。自動的に切り取られて表示されるので縦横比の指定はありませんが、横に長めの画像を使用するといいかと思います。
3. 使用できるクラス名一覧
このテンプレートには、予め設定されているクラス名がいくつかあります。
下記がその一覧です。必要に応じてご利用ください。
| class | 機能 |
|---|---|
| only-pc | PC(560px以上)でのみ表示 |
| only-mobile | mobile(559px以下)でのみ表示 |
| flex | 要素が横並びになる (必要に応じて、flex-directionを設定してください。) |
| deco-title | トップページの3カラムのコンテンツ・商品紹介・お問い合わせの部分のタイトルの形式の表示 |
| more-btn | 矢印とともにテキストが表示されるボタン (position: absolute; が設定されているので、使用する際には位置の調整が必要です。) |
4. コンテンツ幅について
このテンプレートには、下記2つのコンテナが設定されています。
| class | コンテンツ幅(width:) | |||
|---|---|---|---|---|
| 1601px~ | 960px~ | 560px~ | ~559px | |
| container1 | 100% - 288px | 95% | 95% | 90% |
| container2 | 1180px | 80% | 95% | 90% |
必要でしたら追加または編集してご利用ください。
5. ローディング画面について
ローディング画面はstyle.cssのloadingの箇所にて設定しております。
デフォルトでは以下のようなデザインになっています。必要に応じて、該当箇所を編集してカスタマイズしてください。
6. ロゴ・メニューについて
i. ロゴの切り替え(トップページ)

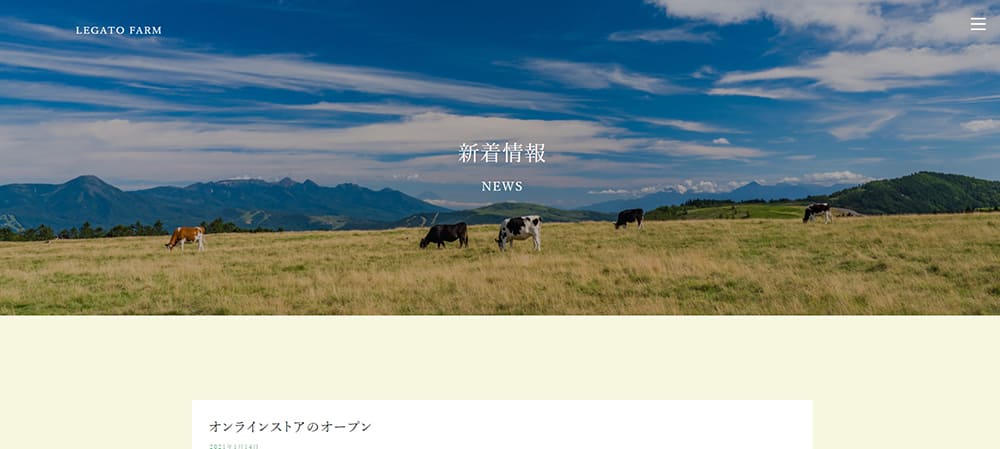
このテンプレートでは上記のように、トップページのヘッダー画像よりも下にスクロールすると、ロゴが左上に表示される仕様になっています。
それぞれの該当箇所は下記の通りになります。
●ヘッダー画像上のロゴ
こちらは、トップページのファイルindex.php内の下記が該当箇所になります。
index.php
<div class="home_site-title">
<h1>LEGATO FARM</h1>
<p>北海道の大自然で生まれた<span class="only-mobile"><br></span>美味しい乳製品</p>
</div>
h1タグの中には画像を入れても構いません。(その際はalt属性の設定を忘れずに!)
●画面左上のロゴ
こちらは、WP内外それぞれ、header.phpの下の方に記載があります。
header.php(WP外)
<!-- ファイル名取得 -->
<?php $dir = basename($_SERVER['SCRIPT_NAME']); ?>
<?php if ($dir == "index.php") :/* ---[トップページの時にのみfixed-titleを付ける]--- */ ?>
<div class="site-title fixed-title">
<?php else :/* ---[トップページ以外に以下を表示]--- */ ?>
<div class="site-title">
<?php endif; ?>
<h1><a href="http://hoc-web.com/test/agri-ss/">LEGATO FARM</a></h1>
</div>
header.php(WP)
<div class="site-title">
<h1><a href="http://hoc-web.com/test/agri-ss/">LEGATO FARM</a></h1>
</div>
トップページのみ、後述のロゴの切り替えアニメーションを使用しており、.site-titleをサイト読み込み時に非表示にする必要があります。なので、上記でトップページのみfixed-titleクラスを付け、CSSにてdisplay: none;を設定することで対応しています。
尚、h1タグにはロゴ画像を入れても構いません。(その際はalt属性の設定を忘れずに!)
●処理について
ロゴの切り替えはJSで行っています。jsフォルダ内のinit.jsの『////////logo・メニューバー////////』が該当箇所になります。以下で、簡単に仕組みを説明します。
JS
//.homeが存在する=トップページの場合
if ($('.home').length) {
//.homeの位置(Y軸)の取得
var headerHeight = $('.home').offset().top;
上記のようにlengthプロパティを用いると、要素が存在するかどうかを確認することができます。なので、if文を使用し、homeクラスがある(.homeはトップページのmainタグに指定)トップページの場合のみ動作するようにしています。
.offset().top;によって、指定の要素の上端の高さ(要素のY軸上の位置)が取得できます。上記では、homeクラスの上端の高さを取得し、それをheaderHeightと定義しています。
行いたい処理は、スクロールし、headerHeightの位置を超えたときにヘッダー画像上のロゴ(.home_site-title)を隠し、左上にロゴ画像(.site-title)を出すという内容になります。
なので、スクロール位置がheaderHeightより上か下かで、下記のように条件分岐をして処理をします。
JS
//.homeの上端が画面の上方にきたときに.home_site-titleを隠し、.site-titleを表示させる
if (headerHeight < scrolled) {
$('.home_site-title').hide();
$('.site-title').show()
} else {
//スクロール位置が.homeより上のとき.home_site-titleを表示し、.site-titleを隠す
$('.home_site-title').show();
$('.site-title').hide()
}
}
.show()と.hide()を使い、上記のような処理をしています。
ii. ロゴ・メニューのカラーの切り替え
当サイトは、ロゴ・メニューがヘッダーとフッターの位置にあるときに、カラーが白に変わる仕様になっています。もし使用しない場合は、下記の説明内にあるJSのコードを削除して使用してください。
以下、処理の内容を説明していきます。
また、ロゴに画像を使用し、ヘッダー・フッターで同じく表示を変えたい場合の処理も説明しています。
●処理の内容
カラーの切り替えはJSによって行っています。jsフォルダ内のinit.js内の『////////logo・メニューバー////////』が該当箇所になります。(※実際のファイル内では他のコードとの関係上、記述順が異なっている箇所があります。)
JS
$(window).scroll(function () {
//スクロール位置の取得
scrolled = $(window).scrollTop();
上記の記述で現在のY軸上の位置(スクロールしたらその分変化する)を取得し、scrolledという変数を用いる宣言をしています。
JS
//.homeの位置(Y軸)の取得
var headerHeight = $('.home').offset().top;
//footerの位置(Y軸)の取得(ロゴとメニューバーの高さ分を引いています)
var footerHeight = $('footer').offset().top - 60;

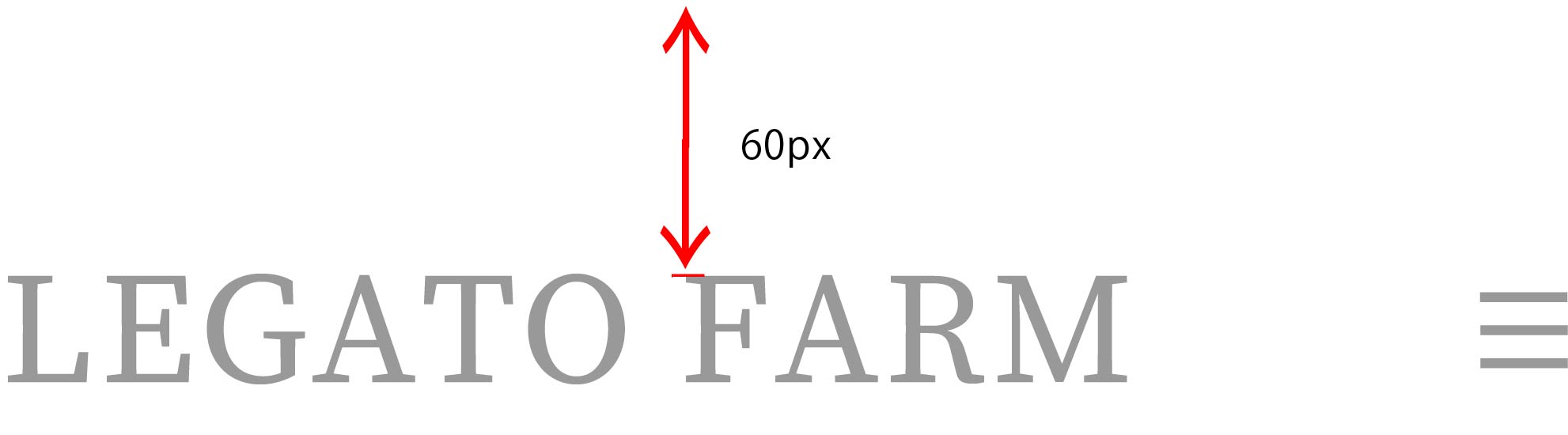
上の図より、footerが画面上端に到達するまで処理は実行されないので、ロゴのカラーはグレーのままになっていると思います。もしこの時点でカラーを白に変えたければ、ロゴ・メニューのトップからの高さ(デモサイトでは60px)をfooterの位置から引いてあげる必要があります。(下記の図参照)

このように、footerの位置から60px引いた値をfooterHeightと定義しています。
前述のheaderHight・footerHeightを使用して、下記のような条件分岐をして処理を行っています。
(※実際のファイル内では他のコードとの関係上、トップページと下層ページの処理を分けていたり、記述順が異なる箇所があります。)
JS
//※ロゴ = .site-title, メニューバー = .menu-trigger-bar
//.homeが画面の上方にきたときにロゴ・メニューの色を変える
if (headerHeight < scrolled && scrolled <=footerHeight) {
$('.site-title').find('a').css('color', '#999' );
$('.menu-trigger-bar').css('background-color', '#999' )
} else if (footerHeight < scrolled) {
//footerよりも下方にきたときにロゴ・メニューバーの色が白に
$('.site-title').find('a').css('color', '#fff' );
$('.menu-trigger-bar').css('background-color', '#fff' )
} else {
//header上ではロゴ・メニューバーの色は白に
$('.site-title').find('a').css('color', '#fff' );
$('.menu-trigger-bar').css('background-color', '#fff' )
}
上記の処理により、.site-title内のaタグのcolorプロパティと、.menu-trigger-barのbackground-colorプロパティを書き換えています。色は自由に設定することができるので、適宜変えてみてください。
●ロゴに画像を使う場合
ロゴに画像を使用し、ヘッダー・フッターで画像の表示を変えたい場合についての処理を説明します。
通常のロゴと、ヘッダー・フッターにて出したいロゴ画像の2つ、画像を用意します。
JSの.site-title部分を下記のように書き換えてあげると、画像の変更ができます。
JS
$('.site-title').find('a').css('color', '#fff' );
↓
$('.site-title').find('img').attr('src', '表示したい画像のパスかURL' );
cssメソッドはcssのプロパティの書き換えが出来ますが、attrメソッドでは要素の属性の変更ができます。上記では、site-titleのimgのsrcの値を変更するという内容になります。
7. SNSアイコンについて
このテンプレートは、左下に固定でSNSのアイコンが出る仕様となっております。こちらは全ページ共通で、header.phpの.sns-navという箇所に記載があります。
こちらには、スクロールに合わせて表示非表示の切り替え・カラーの変更のアニメーションが付いています。
下記で処理の説明をします。
i. 表示非表示アニメーション
トップページでは、スクロール位置が0のとき = サイトの上端にきたときに、SNSアイコンが隠れる仕様になっています。
こちらは、jsフォルダ内のinit.jsの『////////SNSアイコン////////』にて処理しています。
(※実際のファイル内では他のコードとの関係上、記述順が異なる箇所があります。)
JS
$(window).scroll(function () {
//スクロール位置の取得
scrolled = $(window).scrollTop();
//トップページで適用
if ($('.home').length) {
//スクロール位置がトップより下のときSNSアイコンを表示
if (0 < scrolled) {
$('.sns-nav').show()
//スクロール位置が0のときSNSアイコンを非表示に
} else if (scrolled==0) {
$('.sns-nav').hide() }
//トップページ以外のときSNSアイコンを表示
} else {
$('.sns-nav').show()
}
});
ii. フッターでのカラー変更
SNSアイコンがフッターにきたときに、アイコンが白に変更になるアニメーションを設定しています。
こちらも、jsフォルダのinit.js内にて処理を記述しています。
JS
$(window).scroll(function () {
//スクロール位置の取得
scrolled = $(window).scrollTop();
//footerではアイコンが白になる。※scrollTopの性質(要素が画面の上の位置にきたときの値を取る)とアイコンの位置より、snsFooterHeightはfooterの位置からウィンドウの高さ分を引いた値を設定しています。
var snsFooterHeight = $('footer').offset().top - $(window).outerHeight();
//footer上にSNSアイコンがきたとき
if (snsFooterHeight < scrolled) {
//アイコンの色を白に
$('.sns-nav').find('a').css('color', '#fff' )
//footerよりも上にSNSアイコンがきたとき
} else if (scrolled < snsFooterHeight) {
//アイコンはグレーに
$('.sns-nav').find('a').css('color', '#999' )
}
});
前述のロゴ・メニューのときと同じく、footerの位置は、SNSアイコンの位置を加味して調整しています。簡単に説明すると、SNSアイコンは下の方に固定表示しているため、フッターの高さからウィンドウの高さ分を引いた値で処理を変えてあげると大体丁度良くなります。上記のコードでは、$('footer').offset().topでfooterの位置を取得し、$(window).outerHeight();で画面の高さを取得しています。
こちらも、色を自由に変えることができるので、必要に応じてカスタマイズしてください。また、不要な場合は該当のJSを削除してください。
8. スライダーについて
このテンプレートでは、トップページのヘッダー画像とフッター前のギャラリーにて、スライダーを使用しています。
「slick」というプラグインを使用しています。詳しい使い方については、下記URLをご参照ください。
プラグイン公式HP: https://kenwheeler.github.io/slick/
使い方マニュアル: https://webdesignday.jp/inspiration/technique/jquery-js/3847/
9. パララックスアニメーションについて
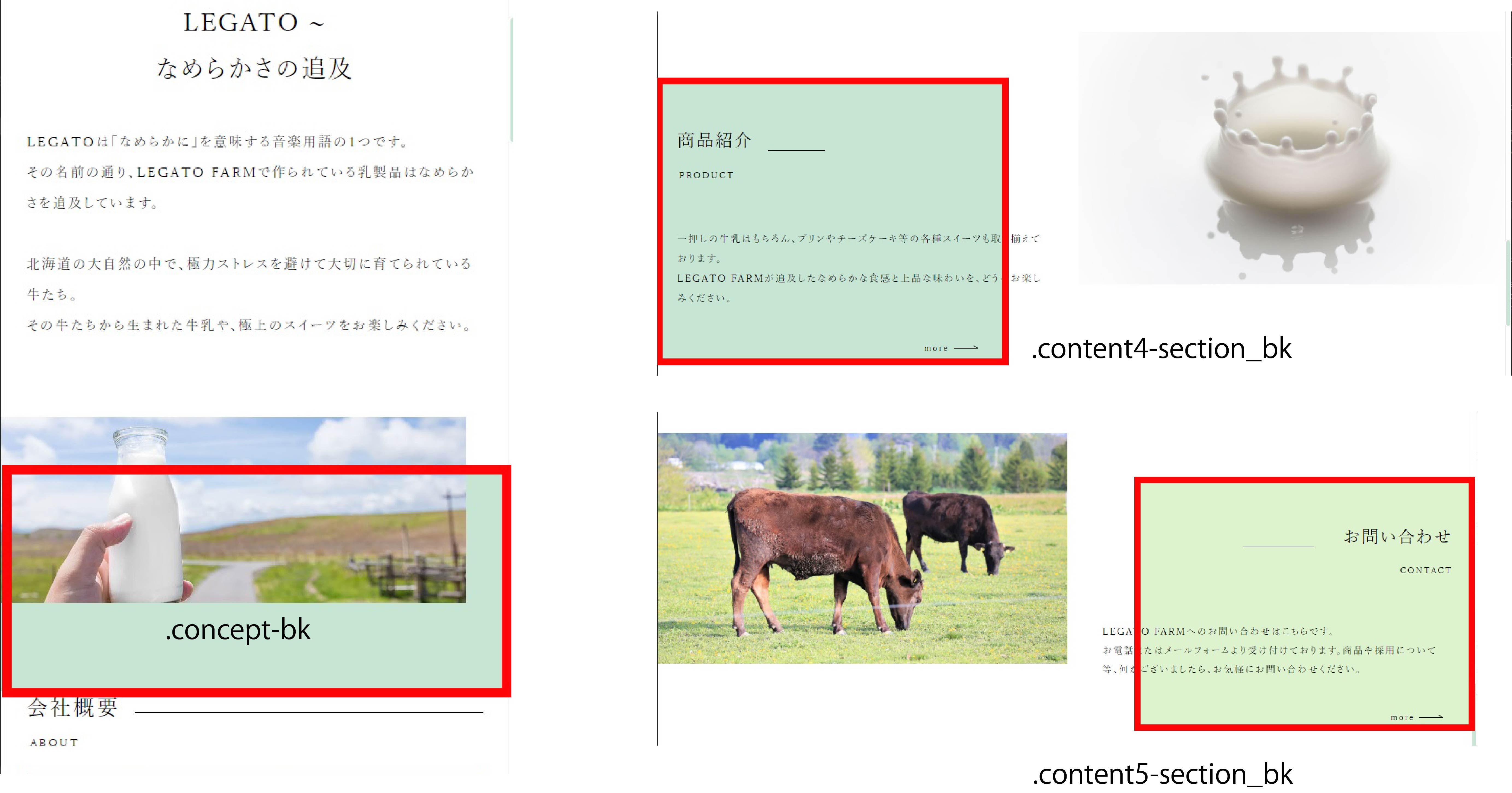
このテンプレートでは、下記のトップぺージの該当部分に、パララックスアニメーションが実装されています。

こちらの動きはJSで、スクロール位置により要素の高さを変化させることで表現しています。jsフォルダ内のinit.jsの
『////////パララックス////////』が該当箇所になります。
また、該当の要素はstyle.css内position: absolute;にて、予め高さをJSで変化させやすいように設定してあります。
下記がJSの中身とその説明になります。(※実際のファイル内では他のコードとの関係上、記述順が異なっている箇所があります。)
JS
$(window).scroll(function () {
//スクロール位置の取得
scrolled = $(window).scrollTop();
まず、上記の記述で現在のY軸上の位置(スクロールしたらその分変化する)を取得し、scrolledという変数を用いる宣言をしています。
JS
//.homeが存在する=トップページの場合のみ適用
if ($('.home').length) {
$('.concept_bk').css('top', 200 - scrolled * 0.1);
$('.content4-section_bk').css('top', 370 - scrolled * 0.08);
$('.content5-section_bk').css('top', 420 - scrolled * 0.08)
}
});
上記のようにlengthプロパティを用いると、要素が存在するかどうかを確認することができます。なので、if文を使用し、homeクラスがある(.homeはトップページのmainタグに指定)トップページの場合のみ動作するようにしています。
処理の中身としては、パララックス表示をさせたい要素のcssのtopプロパティの数値が、先ほど指定したscrolledという変数を使用することによって、スクロールする毎に数値が書き換えられるといった内容になります。
要素の高さや設定したい位置により、上記のようにJSのcssメソッドにてtopプロパティの数値を変えます。また、『scrolled * 任意の数値』の値は、スクロールの速度に関連します。
下記のURLが参考になると思うので、ご参照ください。
パララックス参照URL: https://haniwaman.com/parallax/
また、レスポンシブについては、下記のようにウィンドウ幅を取得し、その値によってif文で条件分岐をしてあげると設定することができます。
JS
$(window).scroll(function () {//ウィンドウ幅の取得
windowWidth = $(window).width();
//スクロール位置の取得
scrolled = $(window).scrollTop();
//.homeが存在する=トップページの場合のみ適用
if ($('.home').length) {
//ウィンドウ幅が1024pxよりも大きいとき
if (1024 < windowWidth) {
$('.concept_bk').css('top', 200 - scrolled * 0.1);
$('.content4-section_bk').css('top', 370 - scrolled * 0.08);
$('.content5-section_bk').css('top', 420 - scrolled * 0.08)
} else {
//その他のウィンドウ幅のとき
$('.concept_bk').css('top', 100 - scrolled * 0.1);
$('.content4-section_bk').css('top', 180 - scrolled * 0.08);
$('.content5-section_bk').css('top', 220 - scrolled * 0.08)
}
}
});
10. CMSについて
テンプレートには、予めアーカイブページと記事ページが設定されていますが、必要ない場合は該当箇所のCSSとPHPファイル・aタグ等を削除してご利用ください。
また、デフォルトでは抜粋機能を利用し、記事本文の最初の40文字を出力しています。もし、記事ページが必要なく、アーカイブページやトップページにて記事全文を表示したいときは下記の処理をしてください。
抜粋はfunctions.php内の下記のコードで管理しています。
functions.php
//40文字の抜粋文
function custom_excerpt_length($length)
{
return 40; //表示したい文字数
}
add_filter('excerpt_length', 'custom_excerpt_length', 999);
//抜粋文の文末を「…」に
function new_excerpt_more($more)
{
return '…'; //変更後の内容
}
add_filter('excerpt_more', 'new_excerpt_more');
抜粋の使用は不要で、記事全文を表示したいという場合は上記を削除してください。
また、該当のPHPファイルの<?php the_excerpt(); ?>を<?php the_content(); ?>に書き換えると、指定箇所に記事全文を表示することができます。
